En este capítulo aprenderemos a crear botones y cómo enlazarlos con nuestros archivos o con otras páginas web, que no estén en nuestro servidor. Flash, nos permite crear botones personalizados, de manera muy rápida; a la vez nos ayuda a darle más vida a nuestras páginas web; en pocas palabras, nos ayuda a hacer más atractivo nuestro sitio y lógicamente eso es lo que queremos para aumentar el número de visitas a nuestro website. Por medio de lenguajes de programación (por ejemplo Javascript), también podríamos crear botones, pero sería un poco más complicado; además no podríamos crear exactamente los mismos efectos que podemos hacer con Flash. Empecemos: 1- Primero crearemos un nuevo símbolo, haciendo la siguiente combinación de teclas: ALT+F8. Aparecerá el siguiente cuadro:
2- En Nombre (Name), escribe "botón 1", en Comportamiento (Behavior) selecciona la opción Botón (Button), finalmente haz click en Aceptar (OK). Automáticamente, seremos enviado desde la Escena 1 al escenario del símbolo "botón 1"; ahí es donde crearemos un botón que será incluido en nuestra biblioteca. El escenario únicamente para la creación de botones, será parecido a la siguiente imagen:
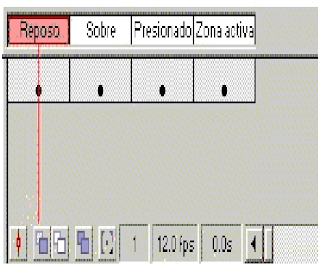
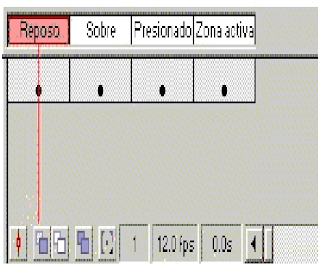
Mira hacia la línea del tiempo (Timeline), como puedes notarlo es diferente a la línea del tiempo de la Escena 1. La línea del tiempo, del escenario para crear botones es parecida a la siguiente imagen: 

Expliquemos el gráfico anterior: Debemos entender que Reposo, Sobre, Presionado y Zona activa son los cuatro estados de un botón. Veamos a continuación, qué representa cada estado. Reposo: es cuando el mouse no está colocado sobre nuestro botón o no se ha hecho click sobre él. Sobre: es cuando el mouse está colocado sobre el botón, pero aún no se ha hecho click sobre él. Presionado: lógicamente, es cuando haces click sobre el botón. Zona Activa: su mismo nombre lo indica, es cuando el botón está activo. Continuemos con la creación de nuestro "botón 1". La cabeza lectora, en la línea del tiempo tiene que estar señalando el estado de Reposo. 4- Haz click sobre la Herramienta de Rectángulo (Rectangle Tool), que se encuentra en el Panel de Herramientas. 5- Dibuja un rectángulo en el centro del área de trabajo, y ponle el color azul. 6- Después presiona la tecla F6; esto hará que la cabeza lectora en la línea del tiempo pase al estado Sobre. Como podrás notarlo, el botón se copia, así que no necesitarás hacer un nuevo dibujo. 7- Aún estamos en el estado Sobre, si no tienes seleccionado el botón, hazlo (con la Herramienta Flecha y haz doble click sobre nuestro dibujo), luego dirígete a Color de Relleno que se encuentra en la sección colores del Panel de Herramientas, y escoge el color rojo, como se muestra a continuación: 

8- Después presiona nuevamente la tecla F6, para que la cabeza lectora pase al estado Presionado, y cambia el color de relleno de la misma forma que lo hicimos en el paso 7; y escoge un color verde. Finalmente presiona por última vez F6 para pasar al estado Zona activa, esto hará que se copie el botón. Para este último estado, no es realmente necesario cambiar el color de fondo. Con los colores que hemos aplicado, haremos que el botón cambie de color, cuando se lleven a cabo los Estados de los botones anteriormente descritos. Nuestro botón ha sido creado, así que puedes volver a la Escena 1, abre la biblioteca y verás que ahí está el símbolo llamado "botón 1", podrás arrastrarlo al escenario las veces que quieras para hacer varias copias de él. Toma la Herramienta de Texto (A), y escribe lo que desees, después coloca el texto sobre el botón creado; para probar la película haz la tradicional combinación de teclas CTRL + Enter. Si después quieres ver la película en tu explorador de internet, únicamente presiona las teclas CTRL + F12.


No hay comentarios:
Publicar un comentario